| sitelink1 | http://kiara77.tistory.com/198 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
HTML5 강좌 12강 - HTML5 태그 - canvas 채우기 스타일,그라데이션
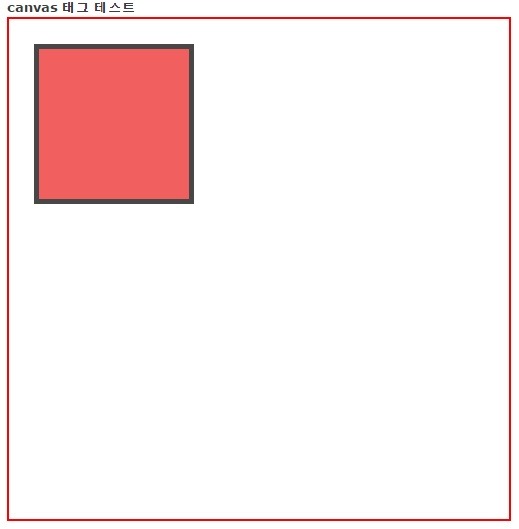
*단색으로 채우기
context.beginPath();
context.lineWidth = 10;
context.strokeStyle = '#474747';
context.strokeRect(30, 30, 150, 150);
context.fillStyle = '#F15F5F';
context.fillRect(30, 30, 150, 150);
이전 강좌에서 종종 나왔던 내용입니다.
lineWidth와 strokeStyle을 사용하여 선의 스타일을 먼저 잡았고
fillStyle과 fillRect을 사용하여 단색으로 채웠습니다.

더불어 사각형을 채운 색의 투명도를 조절할 수 있습니다.
globalAlpha 속성을 사용합니다.
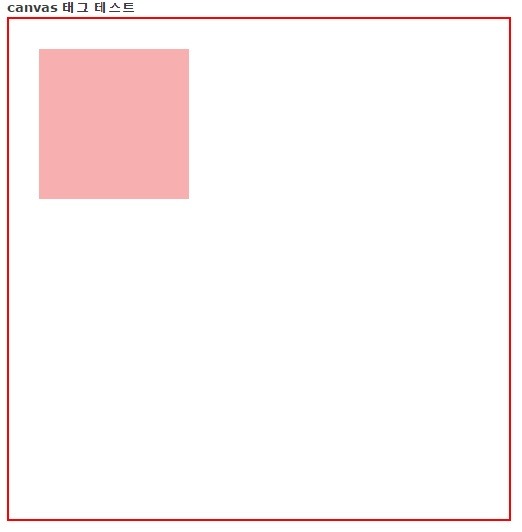
*색의 투명도 지정
context.beginPath();
context.fillStyle = '#F15F5F';
context.globalAlpha = "0.5";
context.fillRect(30, 30, 150, 150);
투명도는 1.0이 원래의 투명도 이고
1.0에서 속성값이 낮아질수록 투명해집니다.

그리고 그라데이션 효과도 줄 수 있습니다.
그라데이션 효과는 선형, 원형 두 가지가 있습니다.
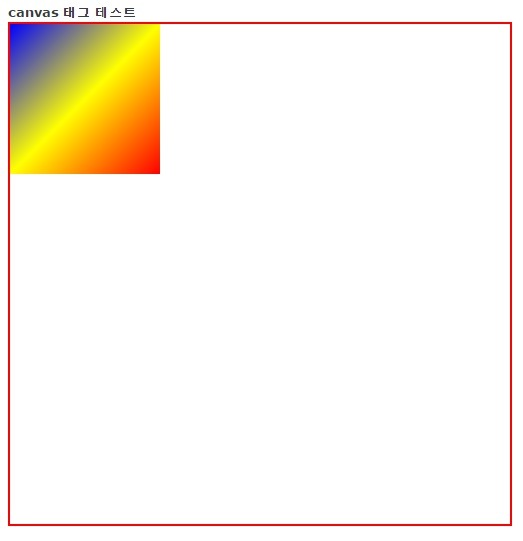
*선형 그라데이션 설정
var gradient = context.createLinearGradient(0, 0, 150, 150);
gradient.addColorStop(0, 'blue');
gradient.addColorStop(0.5, 'yellow');
gradient.addColorStop(1, 'red');
context.fillStyle = gradient;
context.fillRect(0, 0, 150, 150);
먼저 createLinearGradient를 사용하여 변수 gradient에 그라데이션 영역값을 저장합니다.
그리고 addColorStop를 이용하여 3단계의 투명도와 색상을 설정합니다.
마지막으로 방금 설정한 그라데이션을 이용하여 채우기 스타일을 지정하고, 색상을 채웁니다.

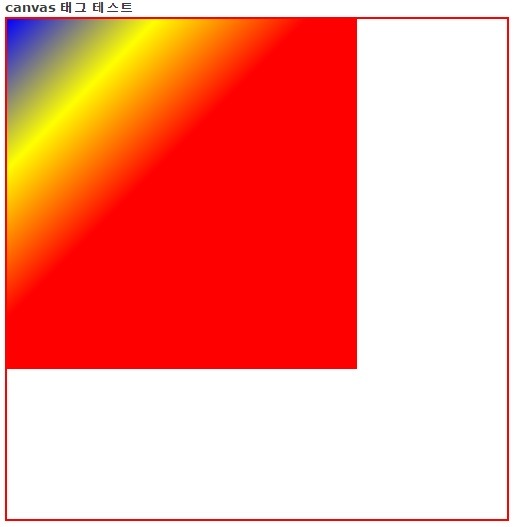
그라데이션 영역에 맞는 채우기 영역을 지정해야 정확한 그라데이션 효과가 나옵니다.
만약 채우기 영역을 그라데이션 영역보다 넓게 설정하면
영역에서 오버되는 부분은 마지막 그라데이션 값으로 채워집니다.

*원형 그라데이션 설정
var gradient = context.createRadialGradient(100, 100, 10, 100, 100, 90);
gradient.addColorStop(0, "yellow");
gradient.addColorStop(1, "blue");
context.fillStyle = gradient;
context.arc(100, 100, 90, 0, 360*Math.PI/180, true);
context.fill()
원형 그라데이션은 선형 그라데이션과 사용법이 약간 다릅니다.
createRadialGradient을 설정해주는 방법은 다음과 같습니다.
(1)먼저 작은원 크기로 설정을 해줍니다.
첫번째원의 시작점x, 첫번째원의 시작점y, 첫번째원의 반지름
(2)그리고 작은원을 둘러쌓는 큰원의 크기로 설정을 해줍니다.
두번째원의 시작점x, 두번째원의 시작점y, 두번째원의 반지름
(3)addColorStop을 이용하여 색상을 지정합니다.
(4)그리기 스타일을 지정한 그라데이션 값으로 설정합니다.
(5)원의 크기에 맞게 원을 그리고 색상을 채웁니다.

원형 그라데이션 역시 원의 크기가 그라데이션 크기를 벗어나면
영역에서 오버되는 부분은 마지막 그라데이션 값으로 채워집니다.

(예제는 첨부파일에서 받을 수 있습니다.)

