| sitelink1 | http://kiara77.tistory.com/197 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
HTML5 강좌 11강 - HTML5 태그 - canvas 베지에곡선, 선 스타일
*bezier curve(베지에 곡선)
베지에 곡선은 말그대로 '휘어진 선' 입니다.
제어점과 종료점을 이용하여 선을 휘어지게 합니다.
사용법은 다음과 같습니다.
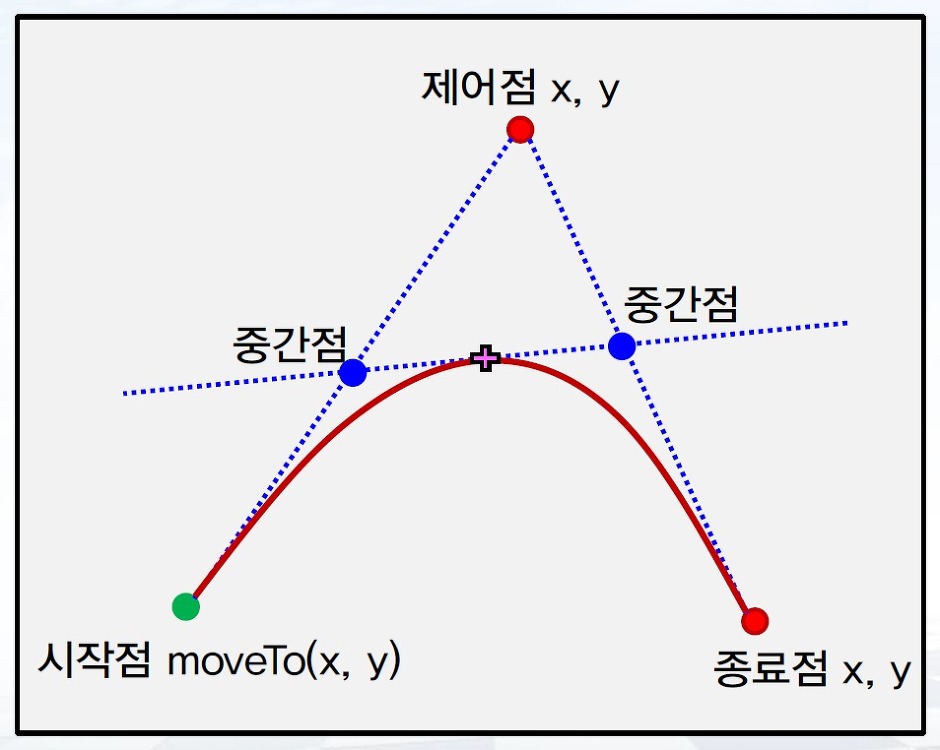
(1)2차 베지에 곡선
quadraticCurveTo(제어점x, 제어점y, 종료점x, 종료점y)
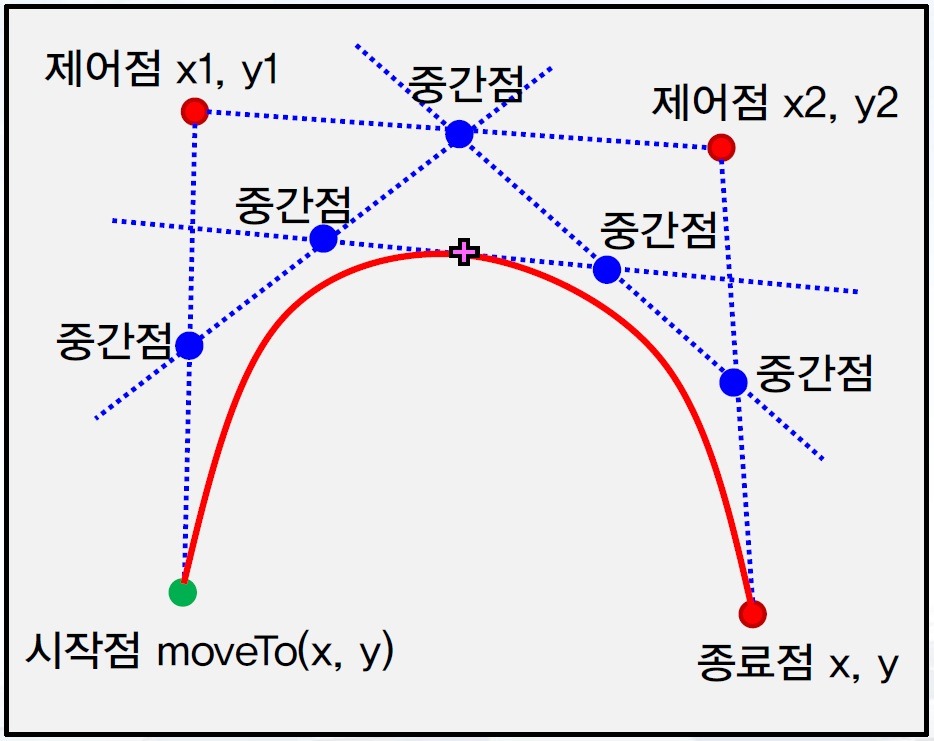
(2)3차 베지에 곡선
bezierCurveTo(제어점x1, 제어점y1, 제어점x2, 제어점y2, 종료점x, 종료점y)
먼저 2차 베지에 곡선을 테스트 해보겠습니다.

시작점을 지정하고, 제어점을 지정해주면 그 폭에 따라 선이 휘어집니다.
그리고 종료점까지 이어지죠.
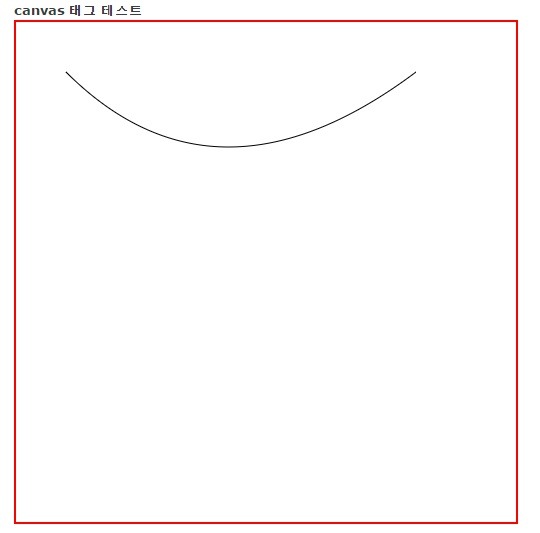
context.moveTo(50, 50);
context.quadraticCurveTo(200, 200, 400, 50);
context.stroke();

이번엔 3차 베지에 곡선을 테스트 해보겠습니다.

2차 베지에 곡선과 달리 제어점이 두 개 입니다.
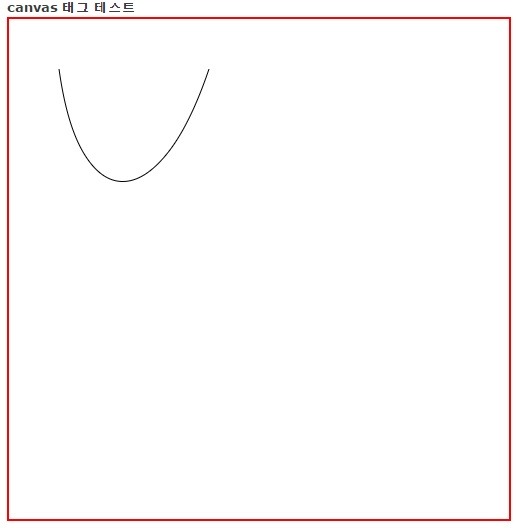
context.beginPath();
context.moveTo(50, 50);
context.bezierCurveTo(70, 200, 150, 200, 200, 50);
context.stroke();

이렇게 그린 선에 스타일을 지정할 수 있습니다.
*선 스타일 지정하기
(1)lineWidth
선 두께 지정 (기본 1.0)
(2)lineCap
선 끝부분의 스타일 지정 (butt, round, square)
(3)lineJoin
선이 꺾이는 부분의 스타일 지정 (bevel, round, miter)
(4)strokeStyle
선 색 지정
context.lineWidth = 25;
context.strokeStyle = '#00FF00';
context.lineCap = 'round';
context.lineJoin = 'miter';
context.stroke();

여러가지 속성값을 변경해가며 테스트를 해보세요 :)
(예제는 첨부파일에서 받을 수 있습니다.)

