| sitelink1 | http://okjungsoo.tistory.com/entry/Functionapply |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | http://1 |
| extra_vars4 | ko |
| extra_vars5 | |
| extra_vars6 | sitelink1 |
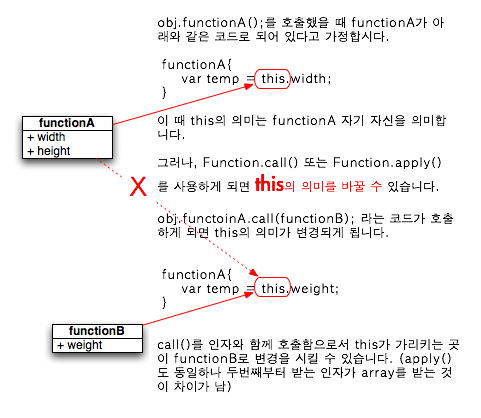
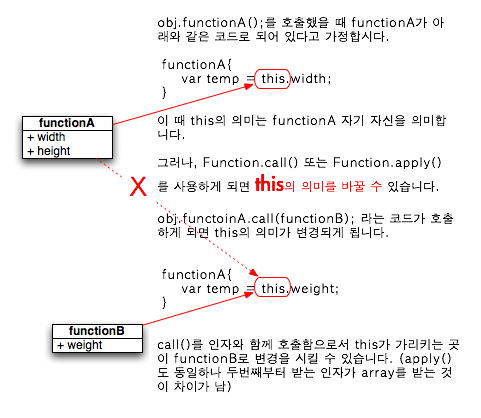
Function.apply() 또는 Function.call()을 사용하면 Fucntion 자신을 나타내는 this를 변경할 수 있습니다.
 ※ mozilla에서 공개해 놓은 예제에서는 apply()를 호출할 때 arguments 배열을 인자로 주어서 배열로 들어온 값들이 apply()가 적용되는 function의 인자로 설정되도록 합니다.
※ mozilla에서 공개해 놓은 예제에서는 apply()를 호출할 때 arguments 배열을 인자로 주어서 배열로 들어온 값들이 apply()가 적용되는 function의 인자로 설정되도록 합니다.
※※ this.functionB.apply(this, arguments) 와 같이 호출하여서 arguments로 무엇이 들어오는 지 상관없이 이를 그대로 전달하면서 this의 의미를 변경할 수 있습니다.

※※ this.functionB.apply(this, arguments) 와 같이 호출하여서 arguments로 무엇이 들어오는 지 상관없이 이를 그대로 전달하면서 this의 의미를 변경할 수 있습니다.
var Class = {prototype 1.5의 Class.create() 코드에서는 위와 같이 apply 메소드를 사용해서 Person이라는 Object가 실행될 때, initialize가 호출되도록 연결해주는 역할을 합니다.
create: function() {
return function() {
this.initialize.apply(this, arguments);
}
}
}
var Person = Class.create();
var _person = new Person();
// alert(Person);을 실행하는 경우 function(){ this.initialize.apply(this, arguments);}
// 가 리턴됩니다.

