| sitelink1 | http://kuna.wo.tc/1057 |
|---|---|
| sitelink2 | http://css-tricks.com/examples/RGBaSupport/ |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
CSS2에서는 RGBA라는 속성을 지원합니다. 말 그대로 우리가 사용하는 기본 16진수 RGB 값에 'Alpha'가 붙은 꼴인데요, 사용법은 간단합니다.
처음 세 값이 각각 Red, Green, Blue의 값이며, Alpha(투명도)는 마지막 4번째 인자입니다. 즉, 여기서는 투명도가 50%인 흰색이 배경 색상으로 지정되겠군요.
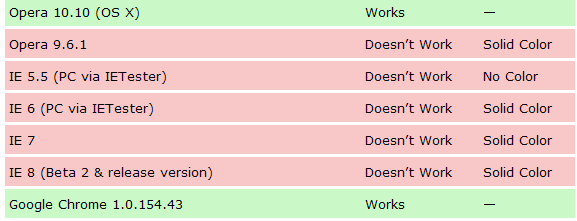
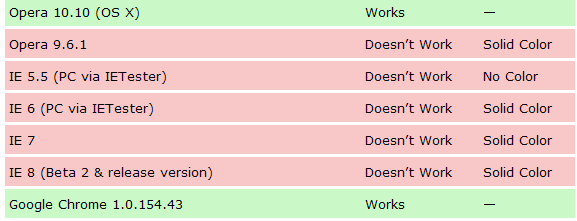
 하지만, RGBA는 모든 브라우저에서 아직 지원하지 않고 있습니다. 그 중 IE 시리즈는 모든 시리즈에서 지원하지 않음을 볼 수 있군요.
하지만, RGBA는 모든 브라우저에서 아직 지원하지 않고 있습니다. 그 중 IE 시리즈는 모든 시리즈에서 지원하지 않음을 볼 수 있군요.
다행히도, 방법이 전혀 없는 것은 아닙니다. 여기에는 두 가지 방법이 있습니다.
1. fallback 속성 지정
fallback이란 어떤 속성의 적용이 실패했을 때를 대비하여 지정해 놓는 CSS로서 일종의 '보험'이라고 볼 수가 있는데, 사용법은 무지무지 간단합니다. 그냥 '중첩'이라고 보시면 될 듯 하네요.
위의 예제에서, RGBA값을 지원하지 않는 브라우저에게는 background-color을 흰색(#fff)로 설정하기로 fallback 값을 지정한다고 하면, 다음과 같이 코딩이 가능합니다.
예. 간단합니다. 속성의 중첩 설정이라고 하죠, 아마?
하지만 이 방식도 약간의 문제가 있습니다. IE6이 이 fallback 설정을 가끔 잘 지원하지 못하기 때문에 배경색이 입혀지지 않는 경우가 있는데, 이럴 땐 IE Conditional Filtering을 이용해서 직접 전용 CSS를 만들어 주셔야 합니다.
2. IE 전용 Filter CSS 방식을 이용하기
IE는 웹표준이 아닌 몇몇 CSS 기술을 filter 메서드로 이용이 가능한데, 이 중 gradient 기능에는 Alpha값을 설정하는 부분이 있습니다.하지만 이 기능은 언제까지나 IE에 특화되어 있기 때문에, IE Conditional Filtering의 사용이 필요합니다.
그럼, 위의 샘플 코드로 계속해서 이어나갑니다. 먼저 IE8까지 RGBA 값을 지원하지 못하므로, IE 필터링 주석은 밑과 같이 코딩할 수 있겠네요.
이제 여기에 IE 전용의 특수한 코드를 집어 넣습니다.
여기서 background는 먼저 transparent로 설정해 줍니다. 미리 다른 색상이 설정되어 있을 경우 filter 메서드와 충돌할 가능성이 있거든요.
이제 중요한 것은 gradient 메서드의 내용입니다. 보시면 startColorstr과 endColorstr이 있는데, 이 둘에서 유추할 수 있듯이, 값이 기존의 3byte Hex값이 아니라 4byte Hex값이 되었습니다. 그리고 처음의 두 글자가 바로 Alpha, 즉 투명도를 지정하는 부분이네요. 이른바 'ARGB' 형식이랄까.
그럼 코딩은 끝났습니다. 위 코드를 종합하면,


.target { background-color:rgba(255, 255, 255, 0.5); }
처음 세 값이 각각 Red, Green, Blue의 값이며, Alpha(투명도)는 마지막 4번째 인자입니다. 즉, 여기서는 투명도가 50%인 흰색이 배경 색상으로 지정되겠군요.

다행히도, 방법이 전혀 없는 것은 아닙니다. 여기에는 두 가지 방법이 있습니다.
1. fallback 속성 지정
fallback이란 어떤 속성의 적용이 실패했을 때를 대비하여 지정해 놓는 CSS로서 일종의 '보험'이라고 볼 수가 있는데, 사용법은 무지무지 간단합니다. 그냥 '중첩'이라고 보시면 될 듯 하네요.위의 예제에서, RGBA값을 지원하지 않는 브라우저에게는 background-color을 흰색(#fff)로 설정하기로 fallback 값을 지정한다고 하면, 다음과 같이 코딩이 가능합니다.
.target { background-color:#fff; background-color:rgba(255, 255, 255, 0.5); }
예. 간단합니다. 속성의 중첩 설정이라고 하죠, 아마?
하지만 이 방식도 약간의 문제가 있습니다. IE6이 이 fallback 설정을 가끔 잘 지원하지 못하기 때문에 배경색이 입혀지지 않는 경우가 있는데, 이럴 땐 IE Conditional Filtering을 이용해서 직접 전용 CSS를 만들어 주셔야 합니다.
2. IE 전용 Filter CSS 방식을 이용하기
IE는 웹표준이 아닌 몇몇 CSS 기술을 filter 메서드로 이용이 가능한데, 이 중 gradient 기능에는 Alpha값을 설정하는 부분이 있습니다.하지만 이 기능은 언제까지나 IE에 특화되어 있기 때문에, IE Conditional Filtering의 사용이 필요합니다.그럼, 위의 샘플 코드로 계속해서 이어나갑니다. 먼저 IE8까지 RGBA 값을 지원하지 못하므로, IE 필터링 주석은 밑과 같이 코딩할 수 있겠네요.
<!--[if lte IE 8]>
<![endif]-->
<![endif]-->
이제 여기에 IE 전용의 특수한 코드를 집어 넣습니다.
<!--[if lte IE 8]>
.target {
background: transparent;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#80FFFFFF,endColorstr=#80FFFFFF);
}
<![endif]-->
.target {
background: transparent;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#80FFFFFF,endColorstr=#80FFFFFF);
}
<![endif]-->
여기서 background는 먼저 transparent로 설정해 줍니다. 미리 다른 색상이 설정되어 있을 경우 filter 메서드와 충돌할 가능성이 있거든요.
이제 중요한 것은 gradient 메서드의 내용입니다. 보시면 startColorstr과 endColorstr이 있는데, 이 둘에서 유추할 수 있듯이, 값이 기존의 3byte Hex값이 아니라 4byte Hex값이 되었습니다. 그리고 처음의 두 글자가 바로 Alpha, 즉 투명도를 지정하는 부분이네요. 이른바 'ARGB' 형식이랄까.
그럼 코딩은 끝났습니다. 위 코드를 종합하면,
.target { background-color:#fff; background-color:rgba(255, 255, 255, 0.5); }
<!--[if lte IE 8]>
.target {
background: transparent;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#80FFFFFF,endColorstr=#80FFFFFF);
}
<![endif]-->
<!--[if lte IE 8]>
.target {
background: transparent;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#80FFFFFF,endColorstr=#80FFFFFF);
}
<![endif]-->
이렇게 코딩이 가능하네요 :)
더 이상 opacity 속성을 주지 않고도, png 이미지를 만들지 않아도 쉽고 간단하게 CSS 코드만으로도 배경 투명화 효과를 낼 수 있습니다.
RGBa Support Browser's
Last updated: 02/07/2010
.color-block {
/* The Fallback Color */
background: rgb(200, 54, 54);
/* The Important Bit - Alpha Transparency */
background: rgba(200, 54, 54, 0.5);
}
Colored Pencils
| Browser, Version, Platform | Outcome | Fallback |
|---|---|---|
| Firefox 3.6 (OS X) | Works | -- |
| Firefox 3.0.5 (OS X) | Works | -- |
| Firefox 3.0.5 (Windows XP, Vista) | Works | -- |
| Firefox 2.0.0.18 (PC) | Doesn't Work | Solid Color |
| Safari 4 (Developer Preview & 4.0.4, OS X) | Works | -- |
| Safari 3.2.1 (OS X, Windows XP) | Works | -- |
| Mobile Safari (iPhone) | Works | -- |
| Opera 9.6.1 | Doesn't Work | Solid Color |
| Opera 10 Beta (Linux & Windows) | Works | -- |
| Opera 10.10 (OS X) | Works | -- |
| IE 4.01 | Doesn't Work | No Color |
| IE 5.5 (PC via IETester) | Doesn't Work | No Color |
| IE 6 (PC via IETester) | Doesn't Work | Solid Color |
| IE 7 | Doesn't Work | Solid Color |
| IE 8 (Beta 2 & release version) | Doesn't Work | Solid Color |
| Google Chrome 0.4.154.33 (Windows XP) | Works | -- |
| Google Chrome 1.0.154.46 (Windows XP) | Works | -- |
| Google Chrome 4.0.249.49 (OS X) | Works | -- |
| Netscape 4.8 (PC) | Doesn't Work | No Color |
| Navigator 9.0.0.5 Linus | Doesn't Work | Solid Color |
| SeaMonkey 1.1.14 | Doesn't Work | No Color |
| SeaMonkey 2.0 | Works | -- |
| Sunrise 1.7.5 | Works | -- |
| Stainless 0.2.5 | Works | -- |
| Flock 1.2.7 | Doesn't Work | Solid Color |
| Flock 2.0.2 | Works | -- |
| BlackBerry Storm Browser | Works | -- |
| Camino 1.6.6 | Doesn't Work | Solid Color |
| Camino 2.0b1 | Works | -- |
| Iceape 1.1.14 (Linux) | Doesn't Work | Solid Color |
| Kazehakase 0.5.2 (Linux) | Doesn't Work | Solid Color |
| Avant 11.7 (Windows XP) | Doesn't Work | Solid Color |
What the above image should look like (image):

댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 48 | 스타일-보더 테스트 관련 레퍼런스 | 황제낙엽 | 2013.01.04 | 499 |
| 47 | Vector Markup Language | 황제낙엽 | 2012.12.20 | 255 |
| 46 | ScrollBar의 출력형태 | 황제낙엽 | 2012.09.14 | 267 |
| 45 | Style cssText Property | 황제낙엽 | 2012.09.13 | 443 |
| 44 | Javascript 로 Flash Object 생성시 유의 사항 | 황제낙엽 | 2012.08.28 | 392 |
| 43 | 브라우저별 border 설정에 따른 디자인 테스트 고려사항 | 황제낙엽 | 2012.08.28 | 213 |
| 42 | CSS 문법 분석 | 황제낙엽 | 2012.08.28 | 241 |
| 41 |
CSS3 Gradient Utility
| 황제낙엽 | 2012.07.09 | 213 |
| 40 | Element 의 투명도 | 황제낙엽 | 2012.05.25 | 386 |
| 39 | 모바일 브라우저에서 iframe 의 스크롤 문제 | 황제낙엽 | 2012.01.12 | 5725 |
| 38 |
Agent Information
| 황제낙엽 | 2011.10.20 | 221 |
| 37 | DOCTYPE선언과 Quirks모드 | 황제낙엽 | 2011.10.05 | 358 |
| 36 | IE Conditional Comments 필터링 | 황제낙엽 | 2011.10.05 | 250 |
| 35 | How To Create an IE-Only Stylesheet | 황제낙엽 | 2011.10.05 | 248 |
| 34 |
Document documentMode Property
| 황제낙엽 | 2011.10.04 | 1111 |
| » |
(CSS2) RGBA값 사용해보기 및 IE 패치 방법
| 황제낙엽 | 2011.10.04 | 316 |
| 32 |
ASCII Table and Description
| 황제낙엽 | 2011.08.10 | 1058 |
| 31 | Style overflow Property | 황제낙엽 | 2011.06.27 | 317 |
| 30 |
pt, px, em, % 비교표
| 황제낙엽 | 2011.05.24 | 918 |
| 29 | Activating ActiveX Controls | 황제낙엽 | 2011.05.23 | 224 |

