| sitelink1 | http://blog.naver.com/shadowbug/220743435036 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
일반적으로 캔버스의 크기만큼 영역으로 선택이 되어 있으며,
이로 인하여 캔버스 전체에 그림이 그려진다.
하지만, 캔버스의 일부에만 그림이 그려져야 할 필요가 있을 경우 clip 함수를 사용해야 한다.
|
context |
설명 |
|
clip |
선택된 영역에서만 그림이 그려지도록 설정한다. |
javascript
clip을 사용하였을 때, 이전상태로 되돌리기 위해서
주로 save와 restore 함수를 이용하여 되돌린다.
-
-
function load(target) {
-
// 실제로 그려지는 위치의 캔버스 생성
-
var canvas = document.getElementById("draw");
-
var ctx = canvas.getContext("2d");
-
-
ctx.fillStyle = "#aaaaaa";
-
ctx.fillRect(0, 0, canvas.width, canvas.height);
-
-
// 현재 상태를 저장
-
ctx.save();
-
try {
-
// (100, 100) (200, 200) 을 그리기 영역으로 설정
-
ctx.rect(100, 100, 200, 200);
-
ctx.clip();
-
-
// 그림 그리기
-
ctx.beginPath();
-
ctx.strokeStyle = "#ff0000";
-
ctx.arc(150, 150, 50, 0, 2*Math.PI, true);
-
ctx.stroke();
-
ctx.closePath();
-
} finally {
-
ctx.restore();
-
}
-
}
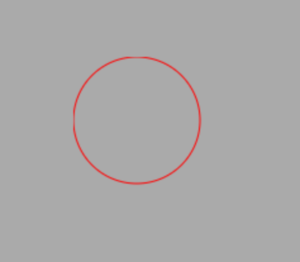
결과