| sitelink1 | |
|---|---|
| sitelink2 | |
| sitelink3 |
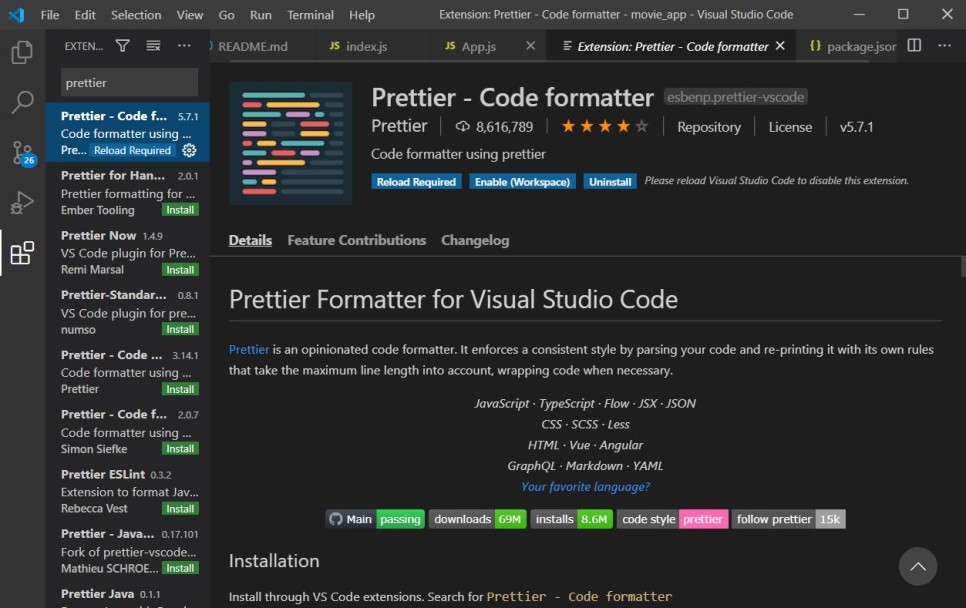
Extensions에서 Prettier을 검색한다.

install 완료된 후 "disable"을 눌러 "enable"로 바꾸고 "Reload Required" 를 눌러 적용시켜준다
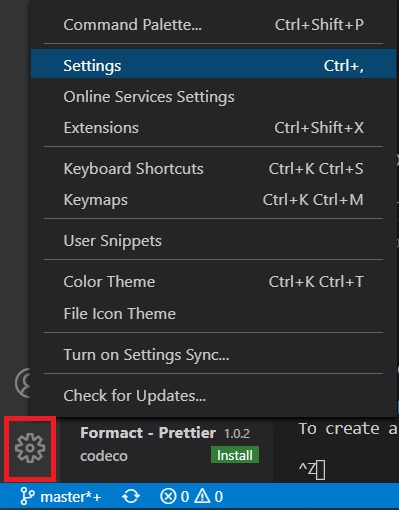
Settings 를 들어간다

단축키는 [ Ctrl + , ] 이다
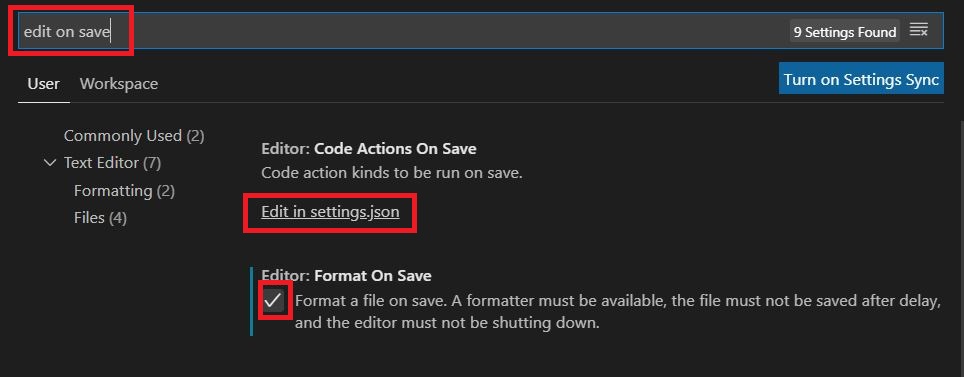
다음과 같이 edit on save 검색 후, Editor: Format On Save에 체크한다

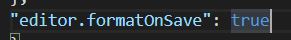
Edit in settings.json 링크를 클릭하여 다음과 같이 잘 설정되었는지 확인한다

true라면 저장시 자동으로 코드를 정렬해준다.
댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 7 | remote desktop 에서 vscode 로 작업시 키입력이 되지 않을때 (from bing) | 황제낙엽 | 2023.07.25 | 1368 |
| 6 |
로컬 작업 중 모바일로 페이지 확인하는 방법 live server host
| 황제낙엽 | 2023.05.23 | 408 |
| 5 | 유용한 단축키 모음 - 개발을 누구보다 빠르게 | 황제낙엽 | 2023.02.25 | 300 |
| » |
코드 포맷터 (Extension Prettier - Code formatter)
| 황제낙엽 | 2021.01.16 | 371 |
| 3 | 디버깅 관련 (SourceMap, Debugger for Chrome, Node.js) | 황제낙엽 | 2020.08.18 | 329 |
| 2 |
vscode에서 기본 디버깅과 프로세스 디버깅
| 황제낙엽 | 2020.08.16 | 508 |
| 1 | 웹 UI 개발을 위한 Visual Studio Code 설정 | 황제낙엽 | 2020.05.23 | 431 |

