| sitelink1 | https://blog.naver.com/rlaalsdn456456/221665076513 |
|---|---|
| sitelink2 | https://blog.naver.com/writer0713/221317548527 |
| sitelink3 | https://github.com/motdotla/dotenv |
| extra_vars4 | |
| extra_vars5 | |
| extra_vars6 |
Express Framework 는 npm 으로 깔 수 있는 하나의 확장 모듈인데 http 내장 모듈에서 확장하여 request/response 등을 분리하여 관리하기에 용이하여 MVC를 구현하기에 좋다.
Express 설치, 설정, 구동 테스트
모듈들을 다운
npm install -g express-generator
express 명령어로 프로젝트 생성
express [프로젝트명] --view=ejs
프로젝트 내에 생성된 packages.json 파일에 필요한 모듈 dependency들을 자동으로 다운
cd [프로젝트명]
npm install
package.json을 다시 재구성
npm init
프로젝트 이름, 버젼, 시작점 등을 물어보는데 ()괄호 속에는 default 값을 보여준다
enter를 입력하면 default값으로 설정됨
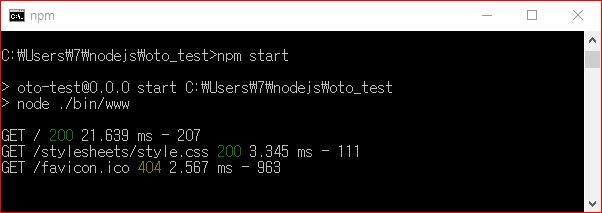
서버 시작
npm start
웹브라우저로 접속
※ 참고사항
- 서버의 기본 포트는 3000번이다 ([프로젝트]/bin/www 파일 참고)
기본 포트의 변경을 위해서는 환경 설정이 필요한데 npm으로 dotenv 를 설치해야 한다
dotenv 설치
npm install dotenv --save-dev
프로그램 내에서 모듈을 로드 (app.js 또는 www)
require('dotenv').config()
프로젝트 root에 .env 파일 생성후 다음과 같이 포트 정보를 저장
PORT=5000
위에 생성한 .env 파일은 프로그램 코드내에서 require() 로 불러올 수도 있지만 서버 실행시에서부터 로드할 수도 있다 (preload)
node -r dotenv/config ./bin/www
프로그램내에서 PORT 적용은 app.js 에서 다음의 코드로 가능하다
app.set('port', process.env.PORT || 3000);
댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 2 | express 4.16부터는 body-parser를 내장한다 | 황제낙엽 | 2020.12.06 | 359 |
| » |
Express Framework 설치 및 실행 (Web Application 시작)
| 황제낙엽 | 2020.08.15 | 102 |