| sitelink1 | http://blog.naver.com/shadowbug/220743435036 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
일반적으로 캔버스의 크기만큼 영역으로 선택이 되어 있으며,
이로 인하여 캔버스 전체에 그림이 그려진다.
하지만, 캔버스의 일부에만 그림이 그려져야 할 필요가 있을 경우 clip 함수를 사용해야 한다.
|
context |
설명 |
|
clip |
선택된 영역에서만 그림이 그려지도록 설정한다. |
javascript
clip을 사용하였을 때, 이전상태로 되돌리기 위해서
주로 save와 restore 함수를 이용하여 되돌린다.
-
-
function load(target) {
-
// 실제로 그려지는 위치의 캔버스 생성
-
var canvas = document.getElementById("draw");
-
var ctx = canvas.getContext("2d");
-
-
ctx.fillStyle = "#aaaaaa";
-
ctx.fillRect(0, 0, canvas.width, canvas.height);
-
-
// 현재 상태를 저장
-
ctx.save();
-
try {
-
// (100, 100) (200, 200) 을 그리기 영역으로 설정
-
ctx.rect(100, 100, 200, 200);
-
ctx.clip();
-
-
// 그림 그리기
-
ctx.beginPath();
-
ctx.strokeStyle = "#ff0000";
-
ctx.arc(150, 150, 50, 0, 2*Math.PI, true);
-
ctx.stroke();
-
ctx.closePath();
-
} finally {
-
ctx.restore();
-
}
-
}
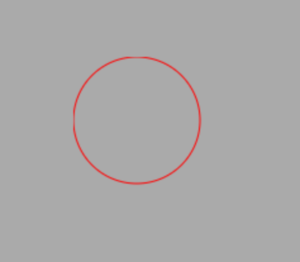
결과

댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 31 | div와 span의 차이점 (from Bing) | 황제낙엽 | 2023.06.16 | 295 |
| 30 | iframe 다루기 | 황제낙엽 | 2017.02.27 | 2003 |
| 29 |
Multiple Canvas Layer 예제
| 황제낙엽 | 2016.08.23 | 248 |
| 28 | Canvas 개요 | 황제낙엽 | 2016.08.22 | 326 |
| 27 |
Canvas 확대
| 황제낙엽 | 2016.08.22 | 252 |
| 26 | Canvas setTransform 함수 | 황제낙엽 | 2016.08.22 | 255 |
| 25 |
Canvas 회전
| 황제낙엽 | 2016.08.22 | 299 |
| » |
Canvas 영역 선택
| 황제낙엽 | 2016.08.22 | 253 |
| 23 | Canvas CanvasRenderingContext2D Context 속성 | 황제낙엽 | 2016.08.22 | 236 |
| 22 | Canvas 도형의 클릭 이벤트 처리 | 황제낙엽 | 2016.08.22 | 519 |
| 21 | Canvas 이미지 추출 | 황제낙엽 | 2016.08.22 | 331 |
| 20 | Canvas 더블버퍼링 | 황제낙엽 | 2016.08.22 | 445 |
| 19 |
Canvas 비트맵 그리기
| 황제낙엽 | 2016.08.22 | 268 |
| 18 |
Canvas 그라디언트 그리기
| 황제낙엽 | 2016.08.22 | 254 |
| 17 |
Canvas 텍스트 그리기
| 황제낙엽 | 2016.08.22 | 261 |
| 16 |
Canvas 곡선 그리기
| 황제낙엽 | 2016.08.22 | 668 |
| 15 |
Canvas 다각형 그리기
| 황제낙엽 | 2016.08.22 | 349 |
| 14 |
Canvas 사각형 그리기
| 황제낙엽 | 2016.08.22 | 280 |
| 13 |
Canvas 시작하기
| 황제낙엽 | 2016.08.22 | 264 |
| 12 | Vector Markup Language | 황제낙엽 | 2012.12.20 | 255 |

