| sitelink1 | http://blog.naver.com/shadowbug/220741569797 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
|
|
|
|
drawImage(image, dx, dy) |
이미지를 그린다. - image : 이미지 엘리먼트 - dx : canvas에서 그려지는 x축 위치 - dy : canvas에서 그려지는 y축 위치 |
|
drawImage(image, dx, dy, dWidth, dHeight) |
이미지를 그린다. - dWidth : canvas에서 그려지는 이미지의 가로길이 - dHeight : canvas에서 그려지는 이미지의 세로 길이 |
|
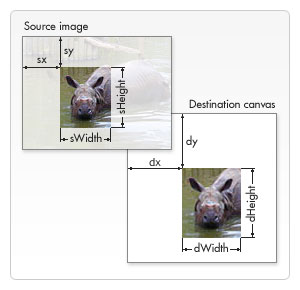
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight); |
부분 이미지를 추출하여 canvas에 그린다. 이미지 커팅 효과말고도, 확대 축소 효과를 만들 수도 있다. - sx : 원본 이미지의 좌측 위치 - sy : 원본 이미지의 상단 위치 - sWidth : 원본이미지에서 커팅할 길이 - sHeight : 원본 이미지에서 커팅할 높이
|
|
createPattern |
패턴을 생성하여 그림을 그린다. |
javascript
동적으로 이미지 엘리먼트를 다운받아서 그리는 예제이다.
-
function draw(target) {
-
var canvas = document.getElementById("draw");
-
-
// 지원 여부 체크
-
if (canvas.getContext) {
-
// HTML5에서 canvas를 지원시
-
-
var img = new Image();
-
img.src = "이미지 경로";
-
// 이미지 로딩
-
img.onload = function() {
-
// 이미지 로딩 완료시
-
// 그리기 오브젝트를 받음
-
var ctx = canvas.getContext('2d');
-
// 그림을 그림
-
ctx.drawImage(img,10,10);
-
}
-
}
-
}
결과

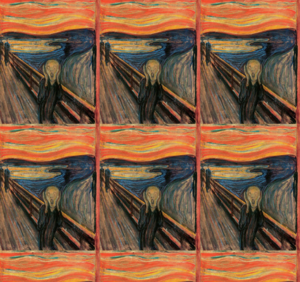
createPattern
배경색을 패턴으로 설정한다.
-
function load(target) {
-
// 실제로 그려지는 위치의 캔버스 생성
-
var canvas = document.getElementById("draw");
-
var ctx = canvas.getContext("2d");
-
-
var img = new Image();
-
img.onload = function() {
-
var pattern = ctx.createPattern(img, "repeat");
-
ctx.rect(0, 0, canvas.width, canvas.height);
-
ctx.fillStyle = pattern;
-
ctx.fill();
-
}
-
img.src = "/example-canvas/test.jpg"
-
}
결과

댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 31 | div와 span의 차이점 (from Bing) | 황제낙엽 | 2023.06.16 | 295 |
| 30 | iframe 다루기 | 황제낙엽 | 2017.02.27 | 2003 |
| 29 |
Multiple Canvas Layer 예제
| 황제낙엽 | 2016.08.23 | 248 |
| 28 | Canvas 개요 | 황제낙엽 | 2016.08.22 | 326 |
| 27 |
Canvas 확대
| 황제낙엽 | 2016.08.22 | 252 |
| 26 | Canvas setTransform 함수 | 황제낙엽 | 2016.08.22 | 255 |
| 25 |
Canvas 회전
| 황제낙엽 | 2016.08.22 | 299 |
| 24 |
Canvas 영역 선택
| 황제낙엽 | 2016.08.22 | 253 |
| 23 | Canvas CanvasRenderingContext2D Context 속성 | 황제낙엽 | 2016.08.22 | 236 |
| 22 | Canvas 도형의 클릭 이벤트 처리 | 황제낙엽 | 2016.08.22 | 519 |
| 21 | Canvas 이미지 추출 | 황제낙엽 | 2016.08.22 | 331 |
| 20 | Canvas 더블버퍼링 | 황제낙엽 | 2016.08.22 | 445 |
| » |
Canvas 비트맵 그리기
| 황제낙엽 | 2016.08.22 | 268 |
| 18 |
Canvas 그라디언트 그리기
| 황제낙엽 | 2016.08.22 | 254 |
| 17 |
Canvas 텍스트 그리기
| 황제낙엽 | 2016.08.22 | 261 |
| 16 |
Canvas 곡선 그리기
| 황제낙엽 | 2016.08.22 | 668 |
| 15 |
Canvas 다각형 그리기
| 황제낙엽 | 2016.08.22 | 349 |
| 14 |
Canvas 사각형 그리기
| 황제낙엽 | 2016.08.22 | 280 |
| 13 |
Canvas 시작하기
| 황제낙엽 | 2016.08.22 | 264 |
| 12 | Vector Markup Language | 황제낙엽 | 2012.12.20 | 255 |