| sitelink1 | http://blog.naver.com/shadowbug/220741243178 |
|---|---|
| sitelink2 | |
| sitelink3 | |
| sitelink4 | |
| extra_vars5 | |
| extra_vars6 |
DOM
그림을 그리고자 하는 위치에 canvas 엘리먼트를 선언한다.
canvas 엘리먼트 역시 DOM 엘리먼트이므로 CSS, javascript에서 모두 검색이 가능하다.
|
<body onload="draw()"> .... <canvas id="draw" width="150px" height="150px" /> .... </body> |
javascript
canvas의 99%는 모두 자바스크립트로 처리된다.
앞으로 html의 canvas엘리먼트에 대한 코드는 특별한 경우가 아닐 경우 모두 생략될 예정이다.
|
function draw(target) { var canvas = document.getElementById("draw");
// 지원 여부 체크 if(canvas.getContext) { // HTML5에서 canvas를 지원시
// 그리기 오브젝트를 받음 var ctx = canvas.getContext('2d');
// 그리기 ctx.fillStyle = "rgb(255, 0, 0)"; ctx.fillRect(10, 10, 90, 90); } } |

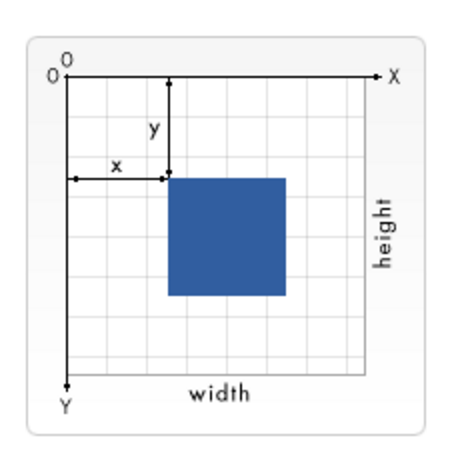
canvas로 그려지는 그림은 최대 canvas 엘리먼트의 크기만큼 출력되며,
canvas 엘리먼트의 좌상단을 기준으로 (0, 0)이 설정되며 우하단으로 갈수록 좌표크기가 커지는 구조이다.
결과
아래와 같이 사각형이 뜬다면 올바르게 작성된 프로그램이다.

댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 31 | div와 span의 차이점 (from Bing) | 황제낙엽 | 2023.06.16 | 295 |
| 30 | iframe 다루기 | 황제낙엽 | 2017.02.27 | 2003 |
| 29 |
Multiple Canvas Layer 예제
| 황제낙엽 | 2016.08.23 | 248 |
| 28 | Canvas 개요 | 황제낙엽 | 2016.08.22 | 326 |
| 27 |
Canvas 확대
| 황제낙엽 | 2016.08.22 | 252 |
| 26 | Canvas setTransform 함수 | 황제낙엽 | 2016.08.22 | 255 |
| 25 |
Canvas 회전
| 황제낙엽 | 2016.08.22 | 299 |
| 24 |
Canvas 영역 선택
| 황제낙엽 | 2016.08.22 | 253 |
| 23 | Canvas CanvasRenderingContext2D Context 속성 | 황제낙엽 | 2016.08.22 | 236 |
| 22 | Canvas 도형의 클릭 이벤트 처리 | 황제낙엽 | 2016.08.22 | 519 |
| 21 | Canvas 이미지 추출 | 황제낙엽 | 2016.08.22 | 331 |
| 20 | Canvas 더블버퍼링 | 황제낙엽 | 2016.08.22 | 445 |
| 19 |
Canvas 비트맵 그리기
| 황제낙엽 | 2016.08.22 | 268 |
| 18 |
Canvas 그라디언트 그리기
| 황제낙엽 | 2016.08.22 | 254 |
| 17 |
Canvas 텍스트 그리기
| 황제낙엽 | 2016.08.22 | 261 |
| 16 |
Canvas 곡선 그리기
| 황제낙엽 | 2016.08.22 | 668 |
| 15 |
Canvas 다각형 그리기
| 황제낙엽 | 2016.08.22 | 349 |
| 14 |
Canvas 사각형 그리기
| 황제낙엽 | 2016.08.22 | 280 |
| » |
Canvas 시작하기
| 황제낙엽 | 2016.08.22 | 264 |
| 12 | Vector Markup Language | 황제낙엽 | 2012.12.20 | 255 |

