| sitelink1 | |
|---|---|
| sitelink2 | |
| extra_vars3 | |
| extra_vars4 | |
| extra_vars5 | |
| extra_vars6 |
개발자 도구에서 스크립트 디버깅중 js 또는 image 같은 파일 캐시만 지우고 싶을때가 있다
이럴때 다음과 같이 캐시를 비우는 두가지 방법이 있다
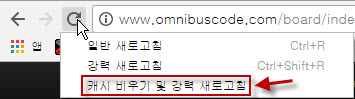
1. 브라우저 왼쪽 상단에서 다음과 같이 새로고침 영역에서 마우스 커서를 꾸우욱~ 눌러주면 캐시 비우기 메뉴가 나타난다.

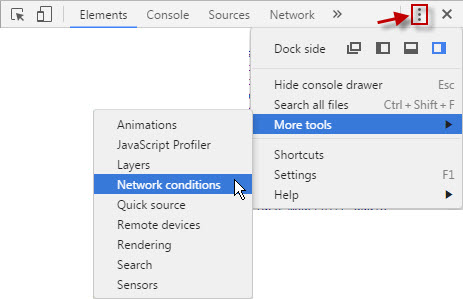
2. 매번 캐시를 비우는게 귀찮으면 다음과 같이 화살표가 가리키는 곳을 클릭하여 "Network conditions" 를 선택하고

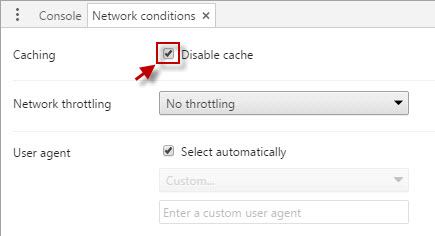
다음과 같이 개발자 도구창의 하단부에 나타난 "Network conditions" 창에서 "Disable cache 를 체크하도록 한다

댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 공지 | 구버전 다운로드 | 황제낙엽 | 2015.09.18 | 720 |
| 10 |
ERR_SSL_VERSION_OR_CIPHER_MISMATCH
| 황제낙엽 | 2022.02.04 | 266 |
| 9 | ERR_CERT_COMMON_NAME_INVALID | 황제낙엽 | 2021.12.16 | 392 |
| 8 | 크롬 버전 확인 명령어 (주소창) | 황제낙엽 | 2021.06.14 | 414 |
| 7 | List of Chromium Command Line Switches | 황제낙엽 | 2021.04.02 | 453 |
| 6 | 크롬 개발자 도구 활용팁 | 황제낙엽 | 2020.08.18 | 217 |
| 5 |
크롬 chrome inspect를 활용한 디버깅
| 황제낙엽 | 2020.05.07 | 260 |
| 4 |
크롬 자동업데이트 막기
| 황제낙엽 | 2019.03.13 | 293 |
| » |
개발 콘솔창에서 캐시 지우기
| 황제낙엽 | 2017.06.28 | 932 |
| 2 |
크롬의 NPAPI 지원 중지에 따른 대안
| 황제낙엽 | 2015.09.18 | 1485 |
| 1 |
구글 크롬 자동 업데이트 막기
| 황제낙엽 | 2015.09.18 | 739 |

